Szükségünk van még drótvázra a UX tervezésben?
Vajon 2019-ben miért készítenek még egyesek – mint például én – drótvázat? Szükség van még erre a UX folyamatban, nem egyszerűbb egyből a UI tervezésre ugrani?
Manapság már nincs olyan nagy keletje a drótvázazásnak, mint a “UX fénykorában”. Miután sokan érkeztek UX területre visual design oldalról, valamint a munkamódszerek is átalakulóban vannak egyre elterjedtebb, hogy “end to end” dolgoznak a product desinerek.
Ez annyit tesz, hogy ideális esetben a UX munka teljes folyamatát átfogják, lekutatják, prototipizálják a terméket, végül átadják a UI-t a frontendnek. Ennek következménye, hogy a senior UI-os szakembereknél a wireframe esetenként kimarad és egyből high-fidelityben dolgoznak.
Kétségtelenül egy UI-ban gyengébb tapasztalatokkal rendelkező product designernek is könnyebb dolgoznia a drót kihagyásával, és egyből prototipizálni, amennyiben rendelkezésre áll egy jól bejáratott design system.
Ez egyébként egyértelműen egy felfutóban lévő trend, de azért még itthon a legtöbb cég ettől távol áll a cikk megírásának pillanatában. Azaz gyakran, különösen ha egy teljesen új termék megtervezéséről van szó, eléggé kockázatos lépés egyből a UI-ra ugrani a UX tervezés kihagyásával.
Bár a wireframe tervezés pontos mikéntje nem tárgya a jelen cikknek, átfogóan összegyűjtöttem, hogy mit kell tudni róla.
Mi nem drótváz?
Beszállító oldalon számtalan wireframenek nevezett képződménnyel találkoztam az évek során, ezért a legegyszerűbb, ha azzal kezdjük, hogy mi nem drótváz:
- Ha kettőnél több színt használsz
- Ha valódi fotókat raksz a placeholderekbe
- Ha a branding bármilyen formában megjelenik
Összességében minél közelebb áll a végső designhoz, annál kevésbé beszélhetünk wireframre-ről.
Mi a drótváz?
Hallottad már a közmondást, hogy kétszer mérj, egyszer vágj?
Ebben a metaforában a wireframe a “mérj” része a mondatnak. Többször lehet iterálni, tologatni a pixeleket viszonylag egyszerűen. Ezzel szemben a pixel pontos UI pedig a “vágj” rész: Sokat kell belerakni, és a drasztikus változtatás – a dróttal ellentétben – több időt igényel.

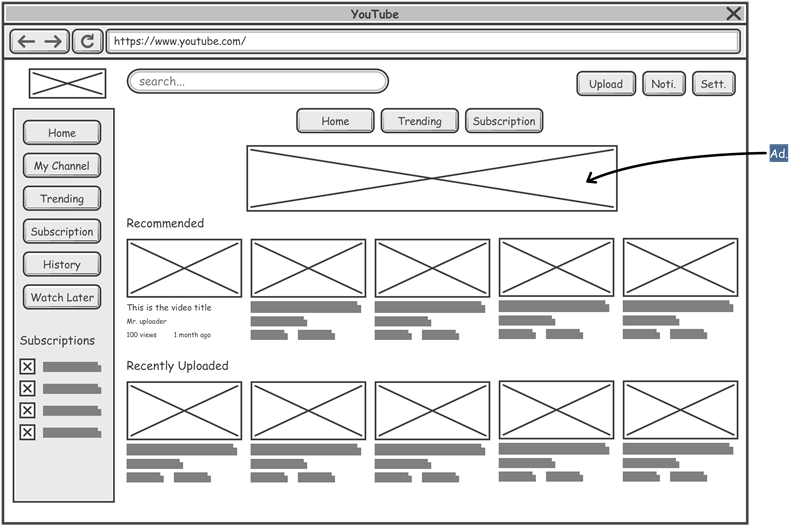
A wireframe tehát nem UI design, csak egy átfogó ábrázolása egy weboldalnak, vagy más szoftver terméknek. Gyakran szokták hasonlítani az építészeti tervrajzhoz, aminek szintén a működés és az arányok definiálása és kevésbé a vizuális megjelenés ábrázolása a célja.
A drót elvben nem tartalmazhat egyedi betűtípust, színt, és grafikát, ugyanis a célja a struktúra, funkcionalitás, tartalom és az interakciók működésének leírása.
Abban a minutumban, hogy a UI elemek igazinak tűnnek a drótvázon, az összes stakeholder a vizualitásra fog fókuszálni, melyet a személyes preferenciák drasztikusan befolyásolnak. Így a működésről eltávolodik a fókusz, ami később elég sok baj forrása lehet.
Habár maga a drótváz vizuálisan egyszerűbb jóval, mint a pixel pontos UI, azért felhívnám a figyelmet rá, hogy egy összetettebb rendszer megtervezése a wireframe fázist tekintve is jelentős idő lehet. Bár magát a képernyőket összerakni eléggé egyszerű, de azt jelentős gondolkodás, ötletelés előzi meg: 90% gondolkodás, 10% tényleges tervezés.
A drótváz elemei
Ideális esetben a drót olyan esszenciális insightokat nyújthat időben, mint hogy “hopp elfelejtetem a főmenüt”. Konkrétan pedig az alábbiakra kell válaszolnia:
- Struktúra: Az információs architektúra és a navigáció felépítése.
- Layout: Az oldal szintű hierarchia és az elemek elhelyezkedése az oldalakon belül. A stakeholderek természetesen joggal várják el az is, hogy a screeneket minden eszköznézetben – mobil, tablet, desktop – meg tudják tekinteni.
- Tartalom: Valódi tartalom! A microcopyt már lehetőleg itt meg kell megtervezni, de a hosszabb szövegekhez is értelmezhető szöveg kell, nem pedig lorem ipsum.
- Funkcionalitás: A wireframenek azt is le kell írnia, hogyan működik a termék és az egyes interakciók.
Mennyire részletes?
A skála egyik végén a low-fidelty található, ezek gyakran a kézzel rajzolt vázlatok. Ezeket elsősorban ötletelésre használjuk, például design sprint workshopok alkalmával. Gyorsan tudunk ötleteket papírra vetni, és gyorsan kukázhatjuk is őket, egyszerű mint az egyszer egy.
Ezt követik a hagyományos drótvázak, a medium-fidelity. Ezek már digitális formában készülnek különféle toolokkal, és lehetővé teszik, hogy nagy pontossággal kommunikáljuk a termék működését a megbízóinknak és a team tagoknak. Az ilyen szintű wireframek alapján már lehet design készíteni majd pedig fejleszteni is.

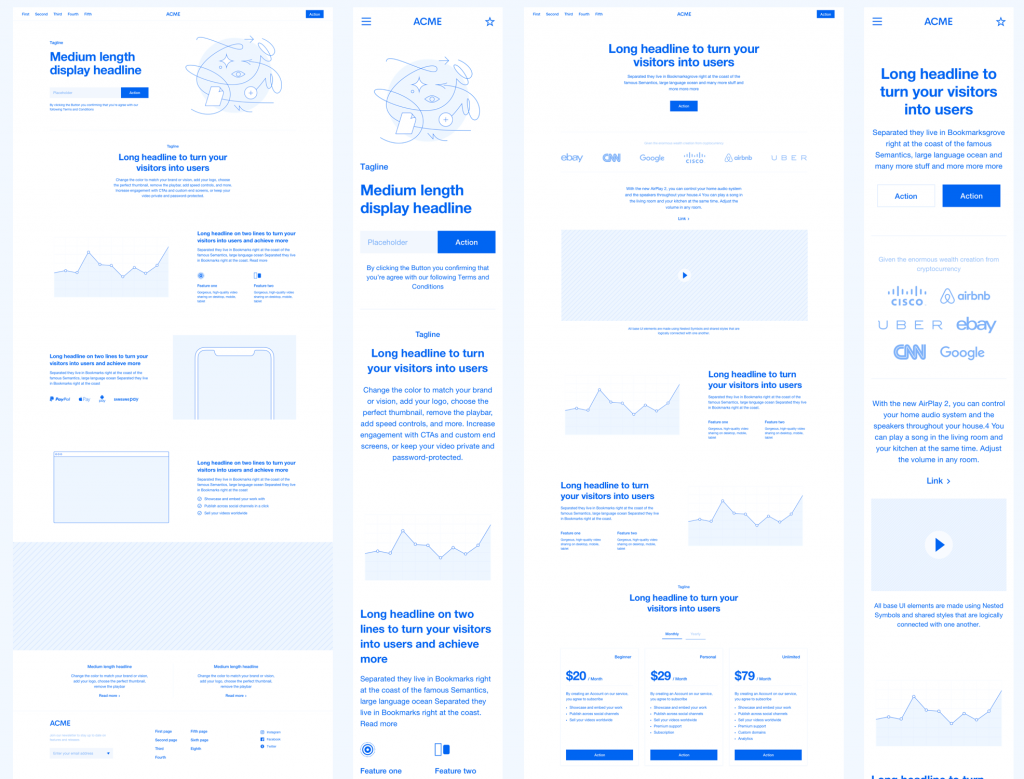
A skála másik végén értelemszerűen a high-fidelity drótvázak találhatóak. Ezekben már működő interakciók és user flowk működnek és érdemben használhatóak a usability tesztelésekhez is.
Néhány tipp a drótvázazáshoz
- Használj gridiket: A gridek vezetik a struktúrát és egyszerűséget biztosítanak. A normális weboldalak gridekre épülnek, így célszerű alkalmazni őket, különösen desktop verziók tervezésekor. Célszerű páros számú gridrendszerre tervezni.
- Annotálj: Ellentétben a funkcionális specifikációkkal, a team tagok a wireframeket tényleg meg szokták nézni. Ezért a drótvázon elhelyezetett fontosabb interakciókat magyarázó annotációk aranyat érnek.
- Gyűjts feedbackeket: A drótnak csak akkor van értelme, ha visszajelzéseket gyűjtesz és azok alapján tekergeted a képernyőket és a működést. Ezen a ponton a legolcsóbb javítgatni az rendszeren, ugyanis a UI-tól a fejlesztés felé haladván egyre időigényesebbé válik a pixel tologatás.
Mi a legjobb wireframe tool?
Drótvázazó toolokból megszámlálhatatlan áll rendelkezésre. A magam részéről többfélét használtam az elmúlt 7-8 évben, de bevallom a legtöbbet feleslegesen bonyolultnak éreztem a wireframe fent részletezett céljai miatt. Ugyanakkor, hogy érdemi mondandója legyen ennek szekciónak mégis leírom a jelenlegi eszközeimet.
Ha csak egy rapid vázlatot akarok összerántani arra mostanáig jobbára a Balsamiq-ot használtam. Az output fapad, annak is az 1.0-ás verziója, de sok esetben – koncepció fázisban, ötleteléseknél – bőven elég.
Összetettebb projekteknél az utóbbi időben a Figmát preferálom, habár az is ugyanúgy működhet lebutított rajzok összepakolgatására. A Figma úgy vélem rendkívüli módon javította a design folyamatot, és ennek áldásos hatásait még a drótvázazás szintjén is megtapasztalhatod.

A Figma wireframe készítési módszertana rendkívül egyszerű: van egy drótváz UI kitem – lehet vásárolni készen, vagy magadnak is megrajzolhatod -, abból legózom ki a képernyőket. A legnagyobb előnye, hogy rendkívül hatékonyan működik vele a team munka, hiszen OS független (ellentétben például egy Sketch-el). Nem kell jobbára fájlokat küldözgetni, hanem workspacekben lehet közösen dolgozni.
Néhány wirefreame UI kit Figmához:
A másik vitathatatlan előnye, hogy a UI designer dolga is könnyebb, hiszen nem egy újabb toolból kell dolgoznia, hanem a Figma fájlokon belül egy helyen megkap mindent. A prototípus készítés egészen jól működik – annyira biztosan mint a klasszikus wireframe tooloknál – így szinte minden szempontból praktikus ez a módszer.
Ha product designerként úgy tekintünk magunkra, mint a digitális termékek építészeire, akkor a legtöbb esetben szükségünk van egy tervrajra, ami esetünkben a wireframe. Bár megrajzolni relatíve egyszerű, alapos gondolkodás előzi meg, és komoly bajoktól óvhat meg minket a termékfejlesztésben.
Mindent a drótváz tervezésről
A cikkben nem akartam részletesen kitérni a wireframe tervezésre, különösen hogy ezt már megtették előttem sokan.
Wireframing – The Perfectionist’s Guide: A legrészletesebb általam ismert guide a wireframe tervezésről, túlzás nélkül minden benne van ától cettig.
How wireframes can help you create great user experiences: A cikk a címének megfelelően a drótváz tervezés előnyeit tárgyalja, néhány hasznos érvet felsorakoztatva, ha esetleg szükség lenne erre az ügyfelek meggyőzéséhez.
Following A Web Design Process: Aki már régóta dolgozik UX-esként, annak eleve nehéz a wireframing lépés kihagyását elfogadni. A klasszikus design folyamat ugyanis nagyban erre épül, a cikk pedig ezt a processt ismerteti.

Boros Norbert
Innovation Designer | Experience Research Leader in Finance
Üzleti problémák megoldásában segítek designeri gondolkodásmóddal.
