Ne járj úgy, mint a Booking.com: Anti dark UX patternek
A túlzott konverzió fókusz akár ártalmas is lehet hosszútávon a cégnek: nem mindegy ugyanis, hogyan éred el a jónak gondolt számokat, és hogy egyáltalán miben méred a sikert.
Korábban már több cikkben foglalkoztam azzal a témakörrel, hogy a konverzió optimalizálásban élenjáró cégek milyen technikákat használnak, mint például a Wish és a Booking.com. Sajnos esetenként teszik ezt oly módon, hogy közben halálra irritálják az embereket.
Arról is írtam már, illetve tartottam előadást, hogy milyen olyan konverzió javító megoldások állnak rendelkezésre, amelyek olcsó trükkök nélkül eredményeznek üzleti növekedést hosszú távon.
Most ismét aktuálissá vált a téma, ugyanis a Booking 2,5 milliárdos bírságot kapott a GVH-tól. A megtévesztőnek mondott hirdetési gyakorlat mellett azt állítják, hogy “agresszív, pszichés nyomással késztetett mihamarabbi foglalásra” a piacvezető szállás listing oldal.
Tekintsünk el attól, hogy számos más, például e-kereskedelemben érdekelt vállalat, továbbá a Booking közvetlen hazai versenytársa is hasonló és legalább ugyanennyire agresszív manipulációs technikákat alkalmaz évek óta, és náluk is a fenti logika mentén kijárna a bünti. Az viszont vitathatatlan, hogy a konverzió érdekében nagyon könnyű átesni a ló túlsó oldalára és a rövid távú kedvezőnek tűnő számok érdekében akár az embereket is az őrületbe kergetni.
A usability hiba a kisebb baj
Annak, hogy mi irritálja az embereket széles spektruma van, és elég könnyű beleszaladni designerként. Kutatásokban azt szoktuk hallani például, hogy a lokációs engedélykérések, vagy akár a dupla jelszó beviteli mezők, ahol nem lehet másolni/ beilleszteni eléggé zavarják a felhasználókat. Ezek önmagukban nem tűnnek jelentős hibának, hiszen a felhasználó még ettől be tudja fejezni az adott feladatát.
Azonban az ilyen apró user interface hibák sokaságával is eléggé le lehet rombolni az élményt, és talán ezért is tapasztaltam párszor magam is usability tesztekben, hogy a kutatás résztvevője nem tudta pontosan megmondani összességben mi zavarja, de valahogyan kellemetlennek érezte az élményt.
A jobbik eset a usability hiba, vagy interface bug, a rosszabbik eset, amikor szándékosság áll a kellemetlenkedések mögött, az úgynevezett dark UX patternek.
Mik azok a dark UX patternek?
A dark UX patternek olyan digitális design megoldások, amelyek megtévesztik és potenciálisan káros döntések meghozatalára késztetik a felhasználókat.
Ilyenek például a nagyon nehezen kikapcsolható hírlevél feliratkozó modalok, vagy például olyan online előfizetések, amiket szinte lehetetlen lemondani. De ide tartoznak azok a megoldások is, melyek egy vásárlás során pszichológiai nyomást helyeznek az emberekre, hogy minél hamarabb befejezzék az adott tranzakciót.
Bár ezek a technikák rövid távon hatékonyaknak tűnhetnek, hosszútávon több hátrányt okozhatnak, ugyanis erodálják a a bizalmat és károsítják az adott márkát. Esetenként ezen technikák az adott országtól függően törvénysértőek is lehetnek.
A dark UX patternek ellentétét az egyik nemrég olvasott cikkben szellemesen anti dark patternek hívja a szerző, melyek olyan design megoldások, amelyek segítik a felhasználót a célja elérésben, anélkül, hogy irritálnák a folyamat során.
A Booking.com esetében is volna rá lehetőség, hogy a manipulatív technikákat anti dark patternbe forgassuk.
Hány termék/szoba elérhető?
Amikor egy fizikai üzletben vásárolunk, rendelkezésre állnak a vizuális jelek: látom a polcon, hogy elfogyott-e a termék. Egy weboldalnál nem ez a helyzet, ott külön jelezni kell, hogy elérhető-e a termék, vagy rendelkezésre áll-e szabad szoba. Ez tehát egy hasznos infó a felhasználónak, amennyiben nem élünk vele vissza.
Először is valós adatokat kell prezentálni, és azt is el kell érni, hogy elhiggyék az emberek, hogy tényleg igazi számokat mutatunk nekik.
Másrészt, nem mindegy a szöveg, a microcopy: ha sürgeted a felhasználót, akkor lehet, hogy gyorsabban hozza meg a döntést, de az is lehet, hogy megbánja, és azzal meg magadnak ártasz hosszútávon.
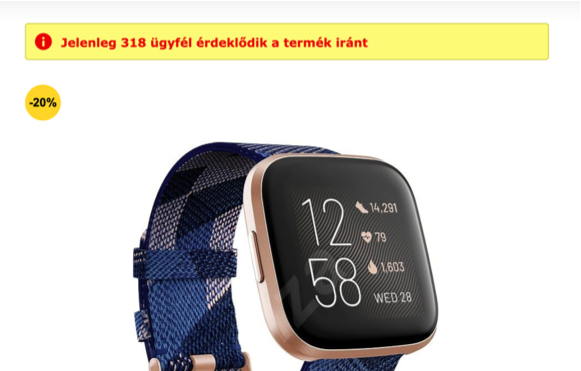
Hányan nézik éppen a terméket/szállást?
Éppenséggel meg lehet mutatni, hogy hányan nézik a terméket, de a tálalás módja ez esetben sem mindegy, és ezzel van a gond a Bookingnál, valamint mellesleg számos hazai elektronikai webáruháznál is.

A copy ennél az információnál is eléggé sürgető szokott lenni a szállás oldalakon, például: “Siess, hatvan ember nézi ezt az ajánlatot most!”
Egyrészt a pusholásal ez esetben is nő az esélye, hogy az ember rossz döntést hoz, másrészt a “most” az nem egy valid dátumjelző, mert valójában a legtöbb esetben nem real time adatot mutatnak ezek az oldalak. Meg kell tehát mutatni, hogy ténylegesen milyen időtartamról beszélünk, például az elmúlt 24 óráról, vagy ahogyan éppen a te rendszered kalkulálja.
Lehetőség a felhasználónak, hogy kikapcsolja az irritáló megoldásokat
Annak, hogy számos Bookingot használó embert irritálja ez a sok kis nudge ékes bizonyítéka, hogy számos böngésző plugin készült már azok kikapcsolására.
Ilyen volt a ShutUpBooking, ami egyszerűen eltüntette az összes sürgető szöveget. Sajnos már megszűnt a plugin, de már van is alternatívája a No Stress Booking.
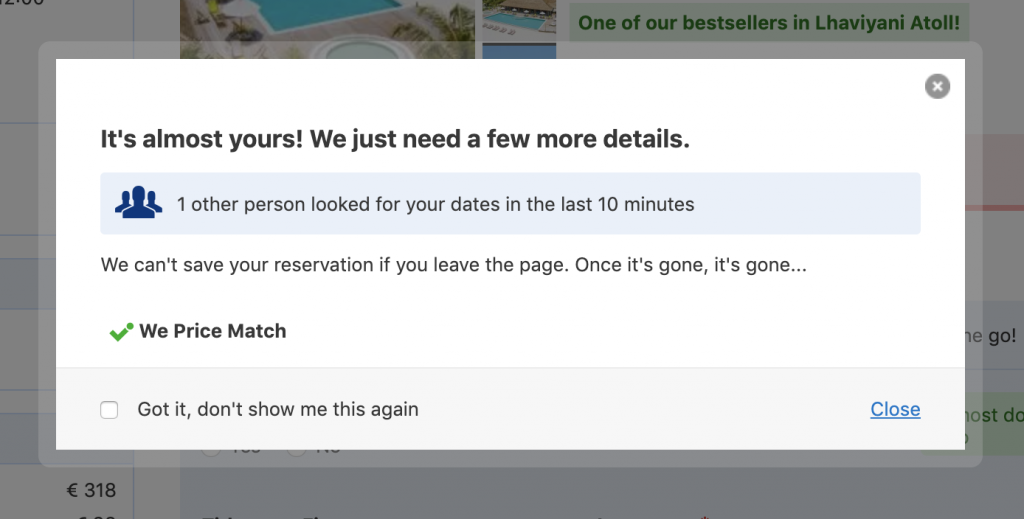
Személyes kedvencem pedig a Booking.com De-stresser, ami leginkább a microcopyt konvertálja át sokkal barátságosabbá. Például egy ilyen modal szövegből:

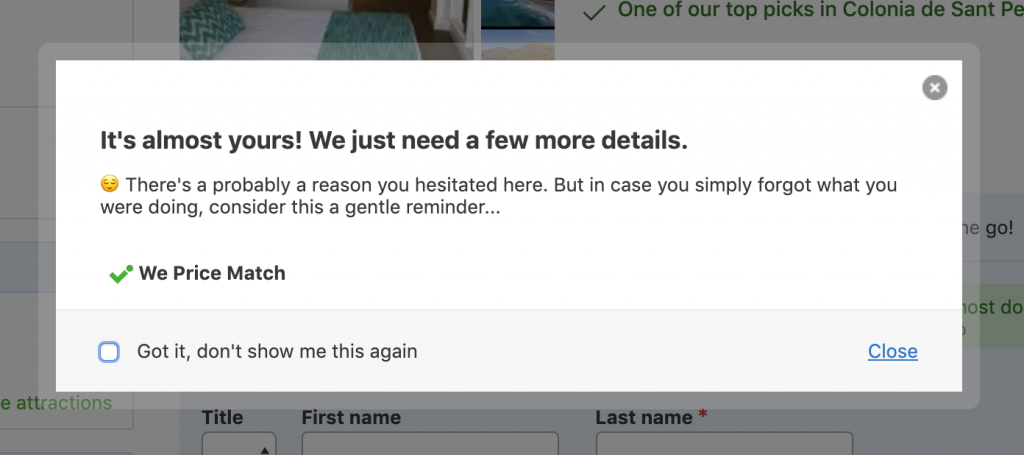
Egy sokkal barátságosabbat farag:

Érdekes lenne egy olyan kísérlet a Booking.com-on, ahol a felhasználóknak lehetősége lenne a pluginokhoz hasonlóan egy választóval lehetőséget biztosítani, hogy kikapcsolhassák a sürgetést tartalmazó szövegeket, vagy átválhassanak egy barátságosabb tone of voice-ra a micro szövegekben.
Az vagy, amit mérsz
A termék vagy weboldal teljesítményét jellemző mutatók meghatározásával érdemes sok időt eltölteni, mert meghatározó szerepe lesz a felhasználói élményre is. Érzésre a Bookingnál a micro engagementeket elég erősen mérhetik, és részben ez is eredményezi a felhasználói élmény rémálmot a foglalások során.
A KPI ugyanis érdekes módon nagyban irányítja a cég fókuszát, ezáltal pedig a kis taktikai szintű lépéseket, hogy például alkalmazzunk-e a lista oldalakon olyan megoldásokat, mint amit a Bookingnál látunk.
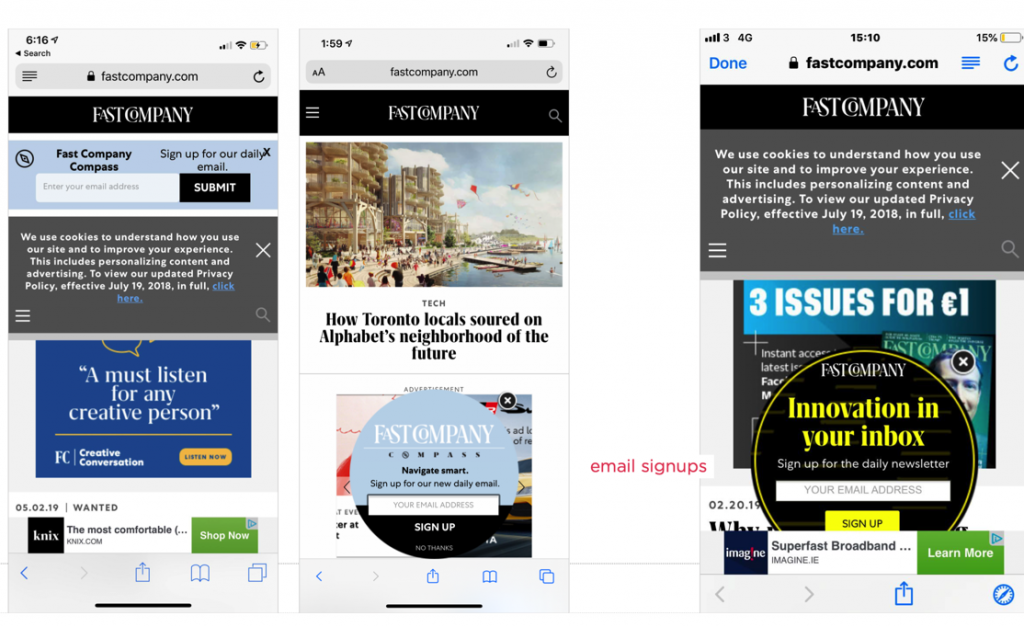
De egy másik példát tekintve, ha a hírlevél feliratkozók száma az elsődleges KPI, akkor minden döntésed ennek fogod alárendelni és ez könnyen elvezet a média siteokon lévő horrorhoz:

Kicsiben kezdték, de mivel nem voltak elég látványosak az eredmények egyre agresszívabb technikákat vetettek be, ami végül odáig vezetett, hogy azzá lettek amit mérnek: email cím gyűjtő felületek.
Annak megválaszolására, hogy mit érdemes mérni Luke Wroblewski a Google-től a következő sémát javasolja:
- Célok meghatározása: mit akarsz elérni?
- Gyűjtsd össze a célokkal kapcsolatos mutatókat
- Írd meg mindegyikhez, hogy mi történne, ha mérnéd? A fenti példát tekintve, ha hírlevél feliratkozókat mérsz elsődlegesen, lehet, hogy egy nagy hírlevél feliratkozó form lesz végül a weboldaladból.
- Rangsorold a mutatókat az alapján, hogy mekkora potenciális hatással vannak a célra
- Kezd el gyűjteni az adatokat, és figyeld, hogy azok hogyan hatnak ténylegesen a célra
- Folyamatosan kövesd azokat, amelyek már bizonyított hatással rendelkeznek a célodra
A UX szemüvegén nézve kétfajta nagy csoportja lehet a mutatóknak: a hosszú távú felhasználó-központú mutatók és rövid távú működési mutatók. Nyilvánvalóan az umbrella tetején a hosszú távú céloknak kell lenniük, és csak ezek alatt az őket kiszolgáló micro mutatóknak.
Összességében az említett mutató kiválasztási folyamat nyilván jóval bonyolultabb, mint a jól megszokott „válasszunk ki egy random mutatót és had szóljon” megoldáson, de megéri bíbelődni vele, mert nagyban meghatározza a termék sikerét.
A Booking.com által alkalmazott manipulatív technikák elburjánzása a product ownership tökéletlenségére hívja fel a figyelmet. Muszáj tekintettel lennünk arra, hogy a rövidtávú konverziós célok ne nyírják a hosszútávú terveinket, vagy mondjanak ellent a vállalt víziónknak. Ezt a kihívást stratégiai szinten kell kezelni, például a megfelelő mutatók kiválasztásával és taktikai szinten a felhasználóbarát patternek alkalmazásával. Ilyenformán ahogyan a cikkben is láthattuk, közben a konverzióról sem kell lemondanunk.

Boros Norbert
Innovation Designer | Experience Research Leader in Finance
Üzleti problémák megoldásában segítek designeri gondolkodásmóddal.
