Így lesz jobban használható bankkártyás fizetési oldalad
Bankkártyával fizetni online gyorsan és egyszerű lehet. Sajnos nem egészen. Hiába van velünk ugyanis a technológiai lehetőség jó ideje, rosszabbnál-rosszabb bankkártyás fizetési űrlapokon kell átverekednünk magunkat.
Az elmúlt 20 évben már kialakítottuk az online fizetés mentális modelljét: kiveszed a bankkártyád a pénztárcádból, beírod az adataidat egy űrlapra, megnyomod a gombot. Csakhogy sajnos a valóságban ez a folyamat eléggé megterhelő, és ahány weboldal annyiféle űrlap, a bankok és egyéb népszerű payment gatewayek pedig nem éppen usability mesterművek.
Mindezek eredménye, hogy online fizetni még mindig sokkal körülményesebb mint offline. A közértben nem kell adatokat megadni, ha paypassod van csupán egyetlen érintés a fizetés. Habár bizonyos fizetési megoldások mint az Apple Pay, vagy a PayPal közelebb vittek ehhez, gyakoribb még, hogy rosszul felépített űrlapokon kell átküzdenünk magunkat.
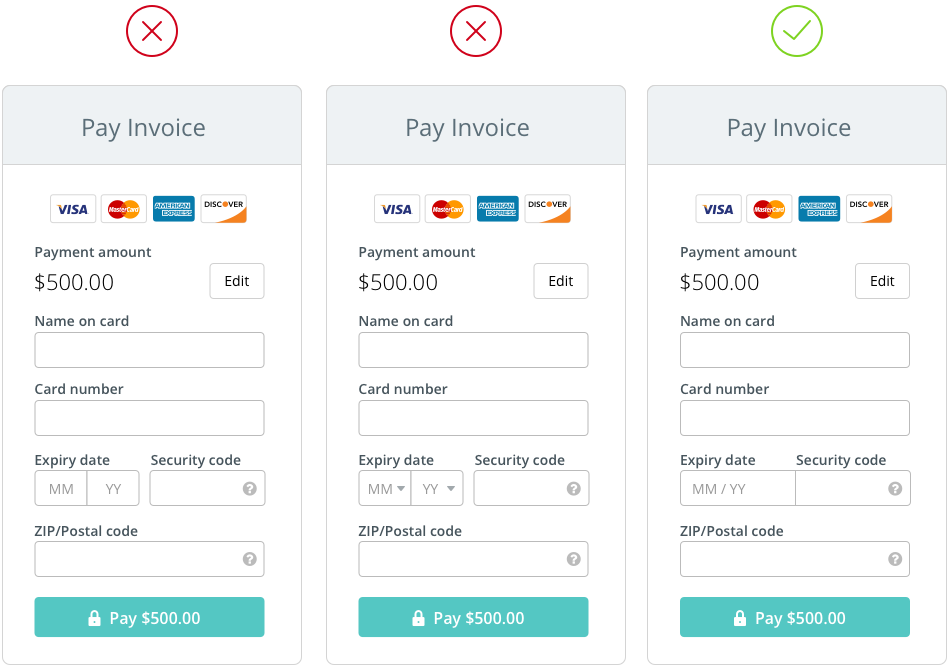
Nézzük például a hazai webshopok legkedveltebb fizetési megoldását:

Számos problémája van az oldalnak, többek között:
- Miért kell manuálisan kiválasztani a kártya típusát (hiszen a kártyaszámból azonosítható)
- Miért kell a bank nevét bepötyögni?
- Miért csúszik ki a gomb ennyire? (a szövegtenger miatt görgetni kell)
- Mi történik, ha a “tovább” gombra kattintok?
Egyszóval a felület nem könnyíti meg a vásárlást.
A e-commerce UX-ben meghatározó Baymard Institute aktuális adatai szerint közel 70%-os a kosárlehagyási arány. Az okok között több is fizetéssel függhet össze:
- Túl hosszú, komplikált vásárlási folyamat
- Nem bízik a siteban, nem szívesen adja meg a bankkártya adatait az adott weboldalnak
- Nem áll rendelkezésre elegendő fizetési lehetőség
Nagyban rontja az itthoni helyzetet jelenleg, hogy néhány payment gateway szolgálató frontendjét használja több ezer webshop. Ergo ha gyengék ezek a felületek, annak rendkívül jelentős a negatív hatása az egész ecommerce piacra, de az ellenkezője is igaz, ha a szolgáltatók jól használható fizetési megoldást adnának, az több millió vásárló életét – és fizetési hajlandóságát – javítaná.
Úgy vélem online sokat vásárló felhasználóként is hasznos szolgálatot teszek a magyar web számára, ha összegyűjtöm hogyan lehet jobb a bankkártyás fizetési űrlapok használhatósága.
A bankkártyás fizetési oldal elemei
Amikor megérkezik a vásárlás ezen pontjára a felhasználónak először is lesz néhány kérdése, amelyekre az oldalnak választ kell adnia:
- Milyen bankkártyák elfogadottak?
- Biztonságos ez az űrlap?
- Mi történik ha rákattintok az “elküld” gombra?
Emellett vannak állandó elemei az oldalnak, amiket nem nagyon lehet kihagyni:
- Kártyatulajdonos neve
- Kártyaszám
- Lejárati dátum
- Biztonsági kód
- Bankkártya típusa
Valamint akadnak a körülményekből adódó kihívások, amikre fel kell készíteni a rendszert:
- Az emberek néha hibáznak
- Különböző eszközökön történő fizetés
Ezen faktorok összessége befolyásolja a fizetési oldalon a felhasználói élményt, és közvetlenül a sikeres vásárlások arányát is.
A felhasználó kérdéseire megnyugtató választ kell adni
A legfontosabb, hogy a fent említett három kérdésre villámgyorsan kielégítő választ kell adni, különben egyszerűen félbehagyja a vásárlást.
Milyen bankkártyák elfogadottak?
Amikor a kasszához kerülünk offline vásárlásnál, a kis bankkártya matricákat lessük, hogy elfogadják-e a kártyánkat. Ugyanezt a forgatókönyvet kell online is elképzelni, azaz megjeleníteni az elfogadott bankkártyákat. Ha nemzetközi kereskedelemben vagyunk érdekeltek ez egy hangsúlyos kérdés lehet, érdemes felülre pozicionálni a ikonokat:

Biztonságos ez az űrlap?
Magyarországon, ahol még mindig imádnak készpénzzel fizetni a bizalom egy kritikus kérdés. Ezen leginkább a bizalmat sugalló szimbólumokkal lehet segíteni, például a gombra helyezett lakat ikonnal. Az alábbi a/b tesztben éppen ez utóbbi megoldás bizonyult a leghatékonyabbnak:

Mi történik ha rákattintok az “elküld” gombra?
Ha a felhasználó elindít egy interakciót tudni akarja, hogy mi lesz az eredménye. Az a gomb szöveg, hogy “elküld” nem árul erről túl sokat. A gomb szövege tehát utaljon az akció kimenetére, például “fizetek”. Ha lezajlott a fizetés, akkor értelmes visszajelzést kell arról is adni, hogy sikeresen megtörtént a tranzakció.
A fizetési űrlap elemei
Kártyaszám
A fellelhető űrlapmezők közül ezt szokták a leggyakrabban eltolni. Mivel egy hosszú számsort beírva nő a hiba esélye, auto formázással tegyünk szóközöket a számjegyek közé, minden négy beírt szám után.
Bankkártya típusa
Azt már csak magyar fizetőkapuknál látom, hogy megkérdezik a bankkártya típusát. Az élet nagy talánya, hogy miért, hiszen általában a bankkártyaszám első két számjegyéből kigenerálható ez az adat. Ha ezt megtesszük, akkor az egyben egy korai indikátor is a rendszertől a felhasználó számára, hogy felismerte a kártya típusát.
Lejárati dátum
Kevésbé szokták elrontani, habár bele lehet futni például drop-downos megoldásokba, ami nem elfogadható. A kártyákon hónap/év felosztásban jelenik meg a lejárati dátum, a mezőnél érdemes ugyanezt a sorrendet követni. A két számot lehet két egymás mellett lévő form mezőbe is tenni, de a lenti A/B teszt tanulsága szerint hatékonyabb volt / jellel elkülöníteni a két értéket, ahogyan a kártyákon is lenni szokott

Biztonsági kód
A kártya biztonsági kódját a csalások csökkentése érdekében vezették be. A probléma, hogy nem sztenderdizálódott a kód elnevezése, az egyes bankkártyáknál eltérő neveken hivatkoznak rá. Az is fokozza a zavart, hogy akad ahol 3, van ahol 4 számjegy hosszúságú.
A biztonsági kód megtalálását legkönnyebben vizuális tooltipekkel tudjuk segíteni:

Ebben a példában egyébként jó megoldást találtak a különböző kódhosszúságokra is, a beírt bankkártyaszám alapján ismert a szolgálató, és ez alapján azt is tudjuk, hogy hány jegyű a kód. Ennek megfelelő dinamikus tooltippeket jelentetnek meg.
Segíts a hibák értelmezésében
A fizetési űrlapok sem kivételek, ami a hibázást illeti: néha hibázunk, pláne ha mobilról kell bepötyögnünk valamit. Ha ez bekövetkezik pontosan mondd meg mi nem stimmel – melyik mező – és ha lehet adj útmutatást arra, hogyan korrigálható a hiba. Ami nagyon fontos, hogy érthető legyen a guide, technikai zsargont tilos használni, olyan legyen az error üzenet, hogy egy nyolc általánost végzett illető is értse.
A hibás mező keretét pirossal jelöljük meg, a hibaüzenetet szintén.
Ha a bank visszautasítja a bankkártyát, akkor erről tájékoztasd a felhasználót, és javasold, hogy próbálkozzon egy másik kártyával. Ebben az esetben a beírt űrlap mezőket törölni is kell.
Fizetés könnyítő megoldások
Hála a technológiának az online bankkártyás fizetés flowt nagyban lehet egyszerűsíteni.
Kártya szkennelés
Az iOS 8-tól az Iphonekban és Ipadekben elérhető a feature, ami lehetővé teszi, hogy a kamerával beszkenneljük a bankkártyánk adatait tranzakciók során.
Kártya adatok mentése
A regisztrált vásárlók számára célszerű lehetővé tenni a kártyaadatok mentését, így nem kell minden egyes alkalommal begépelni azokat.
Az űrlap usability alapelveinek betartásával jelentősen egyszerűbben tudnánk online vásárolni. Abban, hogy a payment gateway szolgáltatók tanulnak az itt leírtakból, csak reménykedhetünk.
Referenciák
The anatomy of a credit card payment form: A cikkben említett a/b tesztek ebből a tanulmányból származnak, érdemes átfutni, az itt említetteken felül részletesebben kitér például a kliens és szerver oldali validációra is.
Checkout Form: Behind The Scene. p2: Egy kifejezetten checkout UX-ről szóló cikksorozat második része, ami a bankkártyás fizetési űrlapokat tárgyalja.
Inspiration & articles on UX design of credit card payment Forms: Inspirációs válogatás a tervezéshez.

Boros Norbert
Innovation Designer | Experience Research Leader in Finance
Üzleti problémák megoldásában segítek designeri gondolkodásmóddal.
