Bármit, csak legördülő menüt ne: 5 megoldás a dropdown helyettesítésére
A dropdown a web egyik legtöbbet használt eleme mind a mai napig, és hiába lettek mobil eszközök, és egyre türelmetlenebb felhasználók az elmúlt 20 évben, valahogyan nem tudnak tőle megválni a fejlesztők.
Erik D. Kennedy remek cikkét olvastam a napokban a 4 Rules for Intuitive UX-et, ami arról szól, hogy ha netalán nem viszed végig a klasszikus UX folyamatot – azaz például nem kutatsz – akkor melyek azok a kulcs design megoldások, amik révén mégis relatíve jó élményt biztosíthatsz egy terméknél. A cikk egyik szakasza a dropdown alternatívákról szólt, ez adta az ötletet és saját irományom alapját.
Miért kell a dropdown menütől megválnunk?
Bevallom töredelmesen, hogy UX designerként és hétköznapi emberként egyaránt fizikailag utálom a dropdownt, habár olybá tűnik frusztrációmmal nem vagyok egyedül. A negatív érzelmek azért nem teljesen alaptalanok, ugyanis a legördülő menükkel több probléma van, mint amennyi előnyt tartogatnak:
- Túl sok klikkelést és tapintást igényelnek: Egy kell a megnyitáshoz, továbbiak, ha fel akarod mérni az opciókat – hiszen akkor görgetned/scrolloznod kell -, egy újabb, ha ki akarod választani a megfelelő opciót, és egy újabb ha be akarod zárni.
- Nem látszanak az opciók: Kattintanod kell, hogy lásd az elérhető opciókat, ráadásul mobilon csak néhány látható egyszerre.
- Rendkívül nehézkes a navigálás: Gondolj a tipikus országválasztóra, ha minden államot beletesznek, az 195+ érték. Ennél többet nem is kell mondanom.
Tehát függetlenül negatív viszonyulásomtól úgy vélem érdemes jobb megoldásokat keresni a dropdown helyett. A cikkben elsősorban az űrlapokban használt dropdown interakciókra gyűjtöttem össze usability szempontból ideálisabb alternatívákat, a navigációban használt legördülő menü esetenként megállja a helyét.
Ha 2 opció között kell választani
Ha csupán két érték van, akkor semmi sem indokolja a legördülő menüt. Ha olyan a kérdés, amire nincs default válasz, akkor a szegmentált gomb lehet a jó választás:

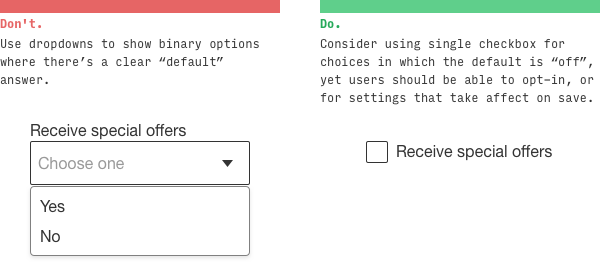
Ha pedig olyan a kérdés, amire a default válasz lényegében off is lehet, akkor valójában egy checkbox is megteszi:

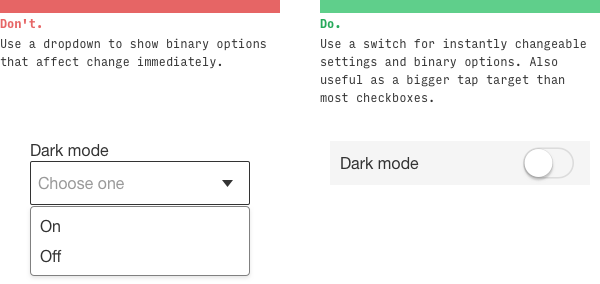
Hasonló a switch, ezt akkor célszerű használni, ha ellentétben a checbox-szal a választást azonnal alkalmazni kívánjuk:

Két választási opció esetében van értelme chekboxozni/switch-et használni, ha ettől több elemet kell kezelni, akkor más megoldások szükségesek.
Ha 2-5 opció között kell választani
A szegmentált gombokat lehet 3 elemnél is alkalmazni – bár a vízszintes elrendezés, még ettől is nagyobb rugalmasságot tesz lehetővé:

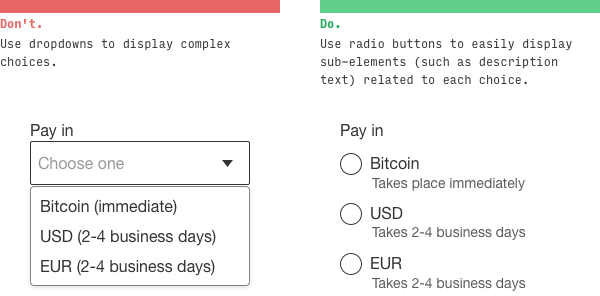
Radio gombok is szóba jöhetnek, leginkább akkor hasznosak, ha az opciók alatt al-elemeket kell megjeleníteni:

Kis opciószámnál a kártyás elrendezés is mutatós és mobilra könnyen adaptálható lehet:

Nagyban hasonló megoldás, ha szó szerint vizuálisan megjelenítjük a választható elemeket:

Ha nagy számú opció között kell választani
Ha olyan mennyiségű opcióról van szó (10+), amikor már scrollozni kell, akkor a typehead kontroll lehet jó megoldás. Ez hasonló, mint a Google automatikus kiegészítése:

Ez a pattern működhet egyébként több választási lehetőségre is, ilyenkor a kiválasztottakat utólag ki lehet ikszelni:

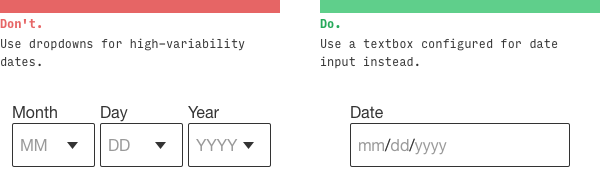
Ha dátumot kell választani
A dátum kiválasztására a dropdown az elképzelhető legrosszabb megoldás vitán felül. Az pedig, hogy mi a megfelelő alternatíva a dátum jellege határozza meg, amit a hardcore matematikából átvéve két csoportba lehet osztani.
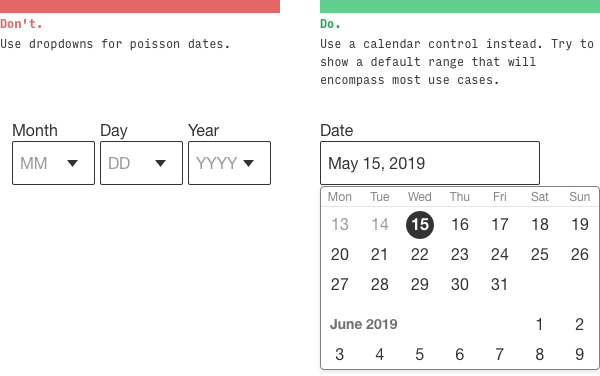
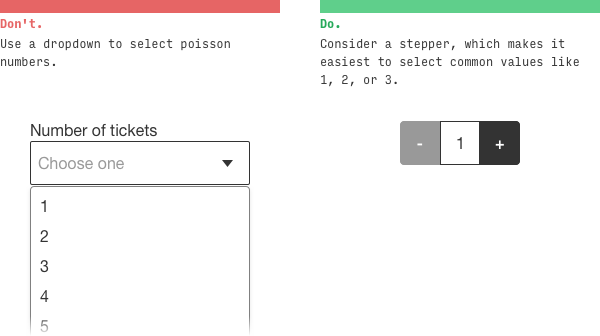
- Poisson dátumok: Olyan dátumok, amik nagy valószínűséggel a közeljövőt jelentik, például utazási időpont.
- Nagy variabilitású dátumok: Olyan dátumok, amelyek egy széles dátumtartományon belül bárhol előfordulhatnak, ilyen például a születési dátum.
A poisson dátumok esetében a naptár választó a legjobb, a legtipikusabb rangek megmutatásával:

A nagy variabilitású dátumok esetében pedig a dátum text input tűnik a legjobb megoldásnak:

Ha számot kell választani
A számok sokféle kontextusban előfordulhatnak, de jellemzően kis számokról van szó, például jegyek, utazók száma. Az ilyen relatíve kezelhető mennyiségű választási lehetőségeknél a stepper a legjobb interaktív elem:

Ha nagyobb számról van szó, akkor pedig a sima input mező lehet jó megoldás, például egy irányítószám esetében.
Úgy vélem az itt felsorolt alternatív megoldások révén teljes mértékben elhagyhatók a dropdownok, de ha mégis leküzdhetetlen vágyat érzel a használatukra, jegyezd meg a következő ökölszabályt: a legördülő menü mellőzendő, ha a választási lehetőségek száma több mint 10 vagy kevesebb mint 5.

Boros Norbert
Innovation Designer | Experience Research Leader in Finance
Üzleti problémák megoldásában segítek designeri gondolkodásmóddal.
